Nu hotel
Nu is a hotel brand for people seeking for a highly private hotel experience. With the mobile application, guests can manage hotel services such as check in/out and room service.
Branding, Concept, Copy-writing, Design, Naming, Packaging, Illustration, UI/UX


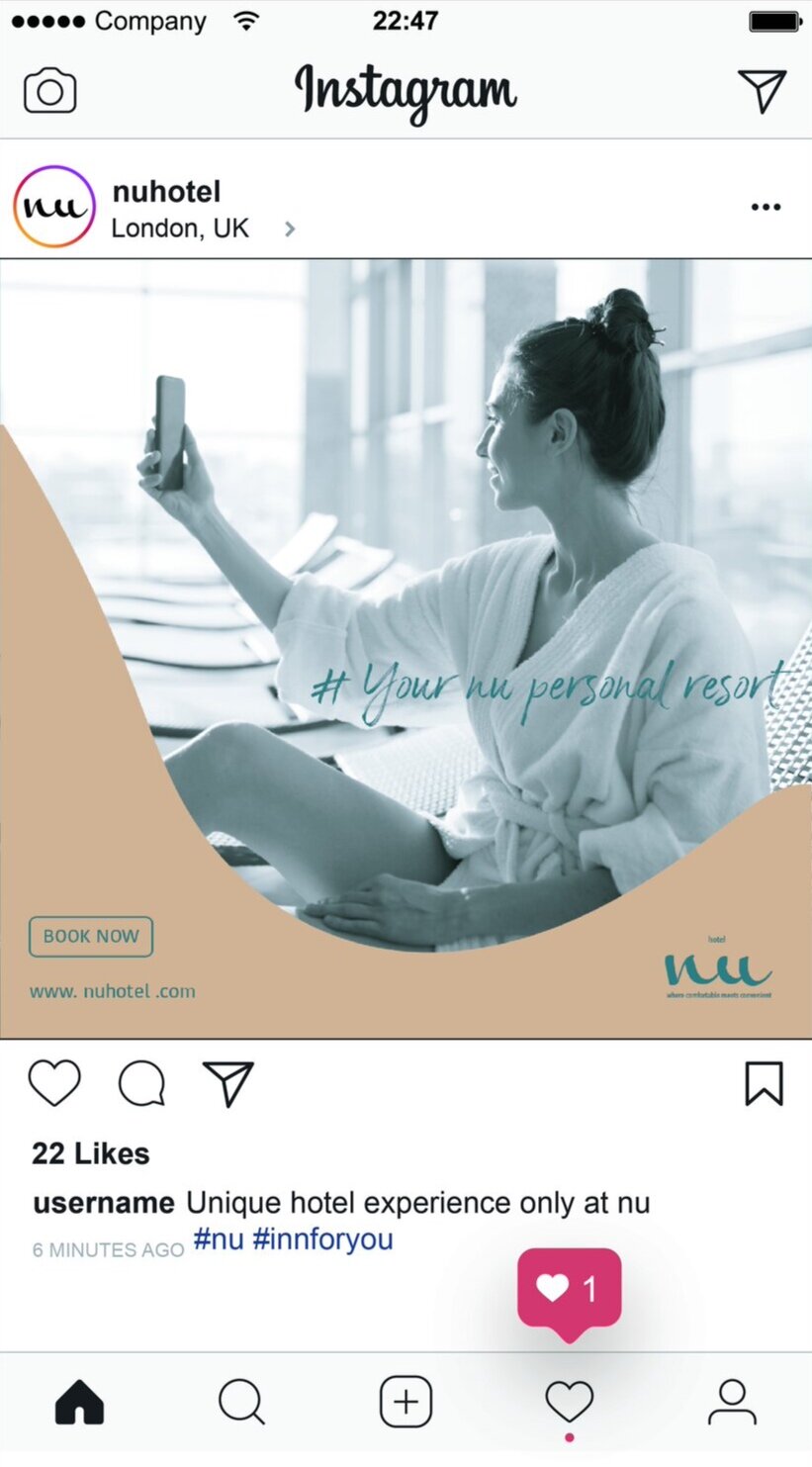
Advertisements for NU hotel
Process Works Gallery

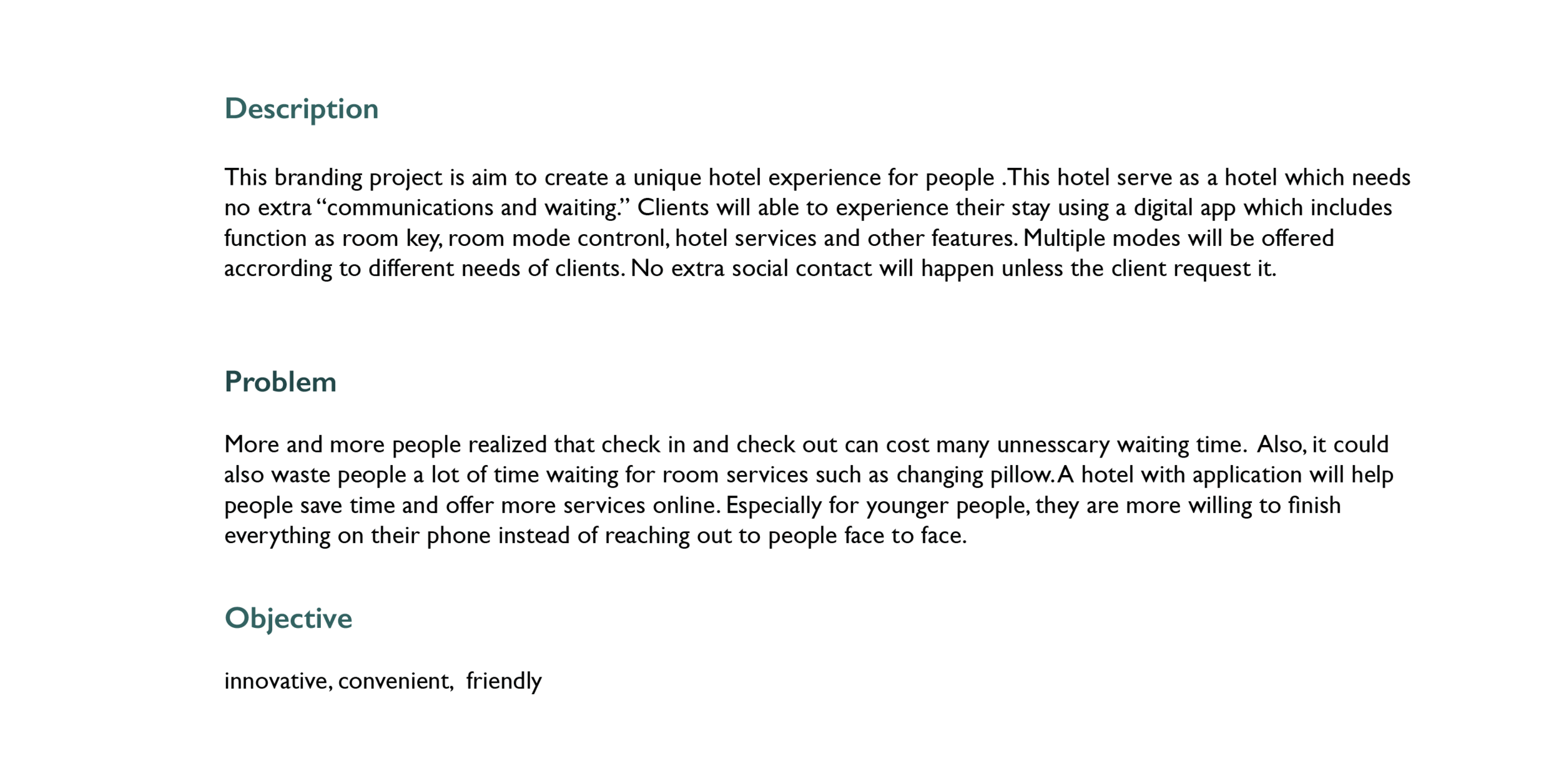
Project Description

Round 1 Development
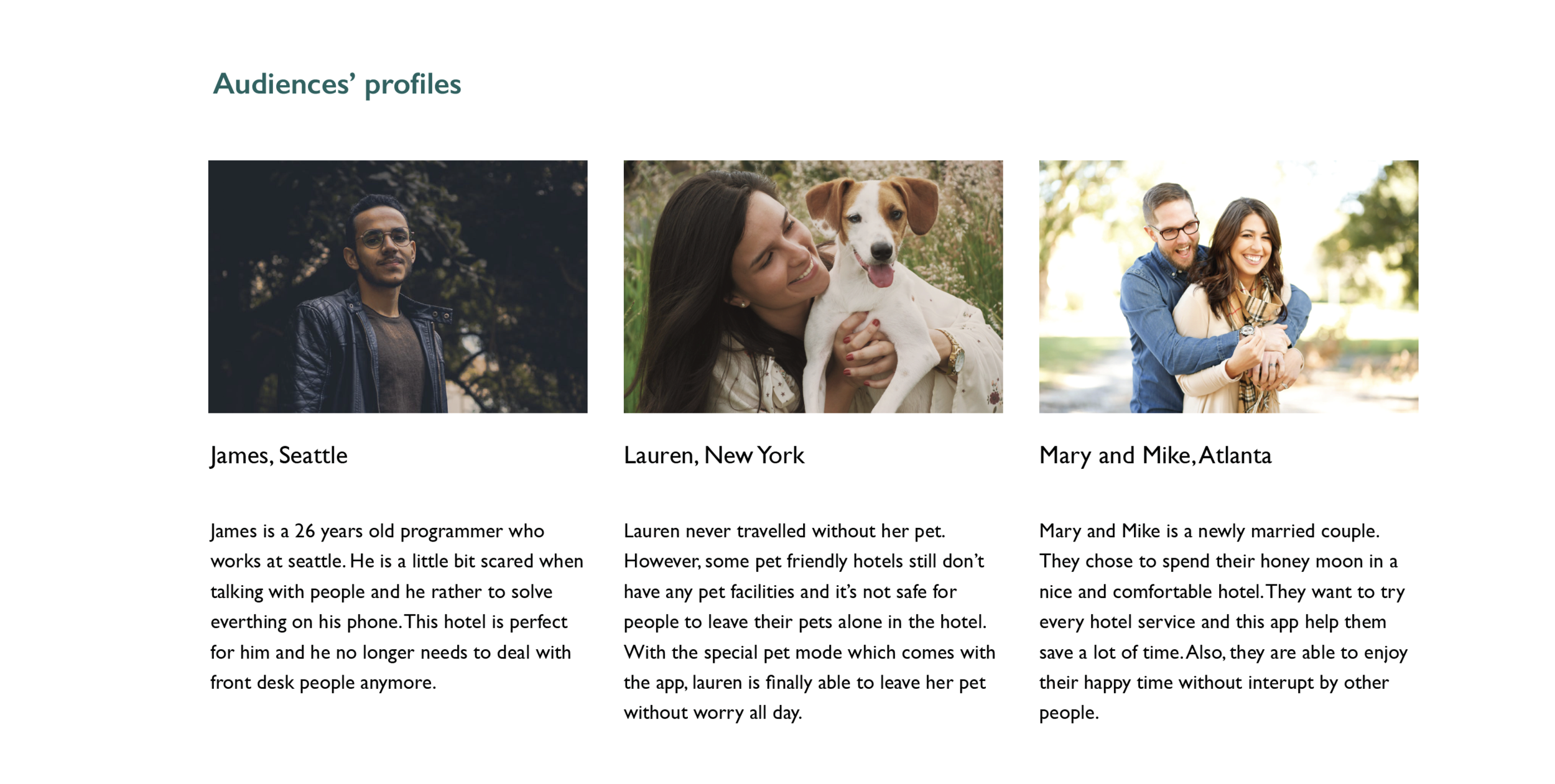
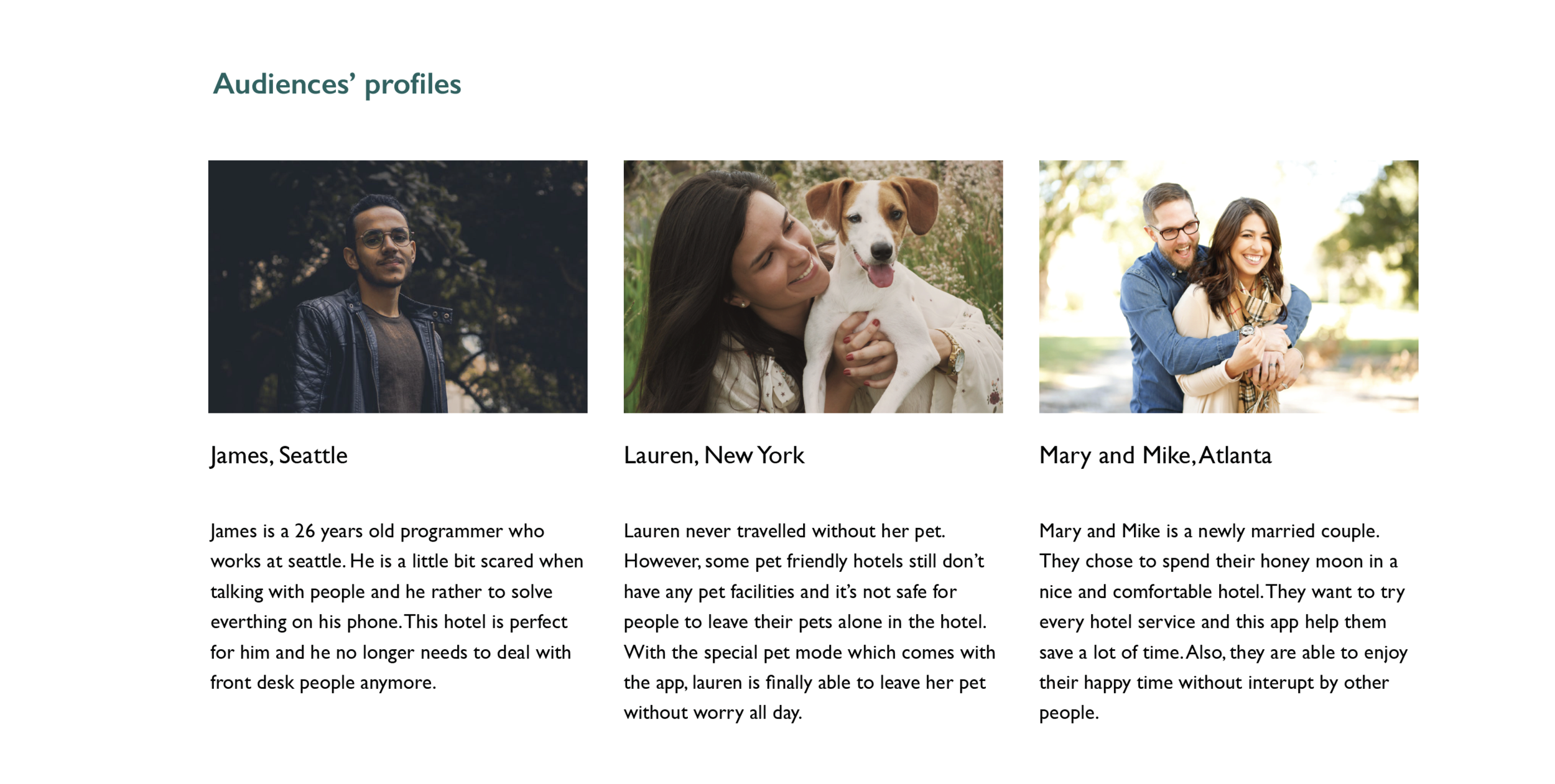
Audience profile

Round 1 Development
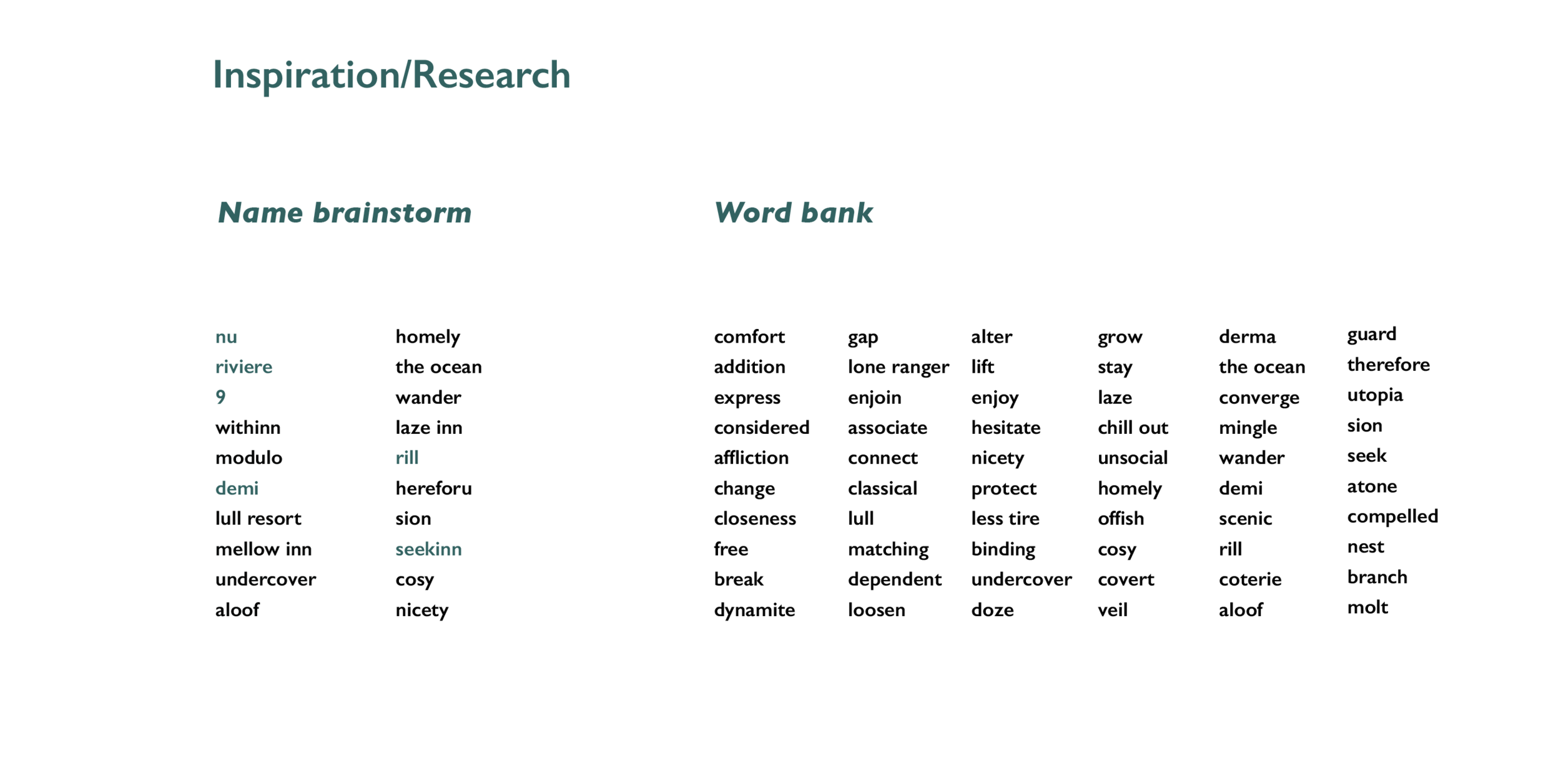
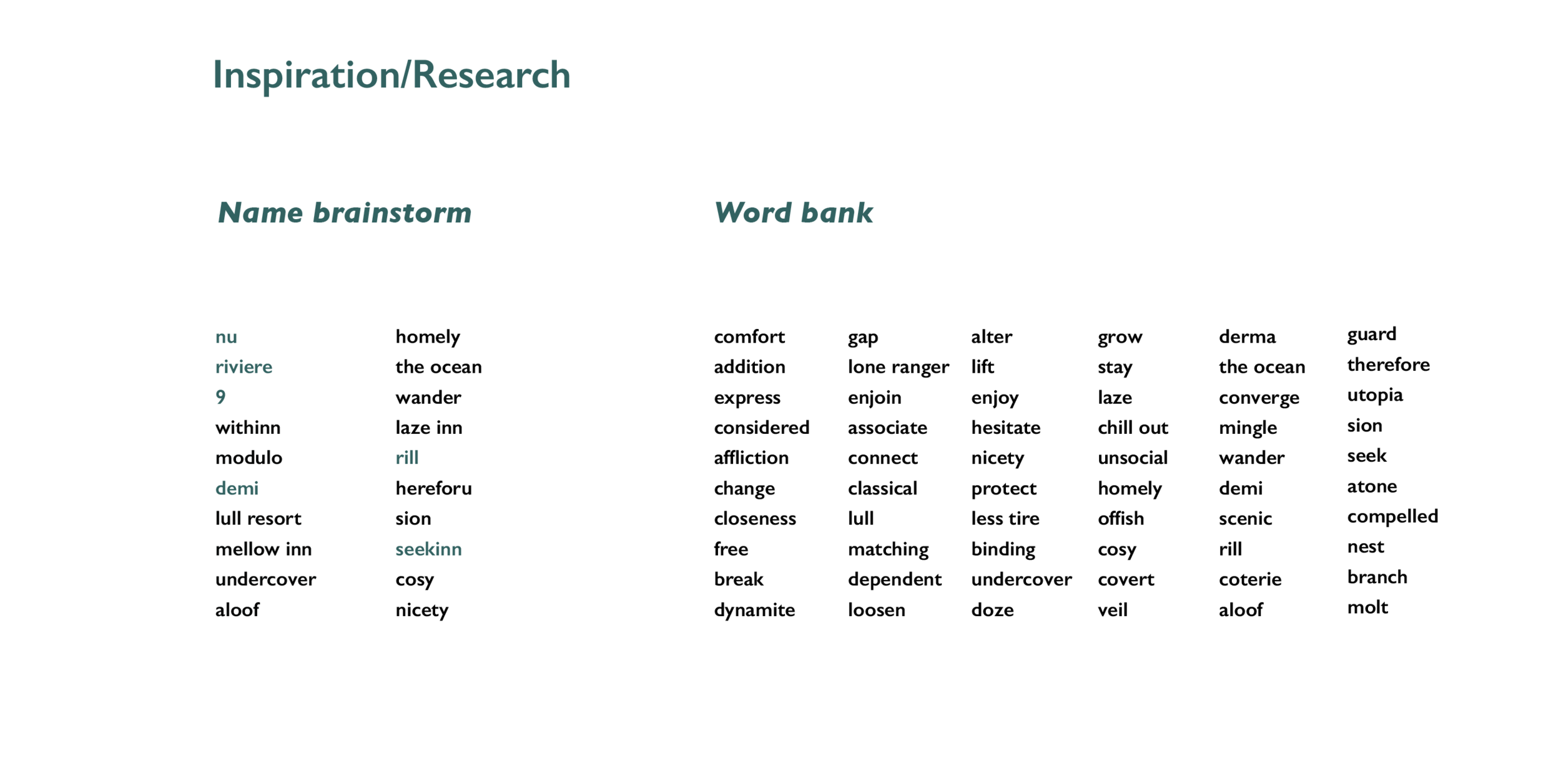
Name and work bank explorations

Round 1 Development
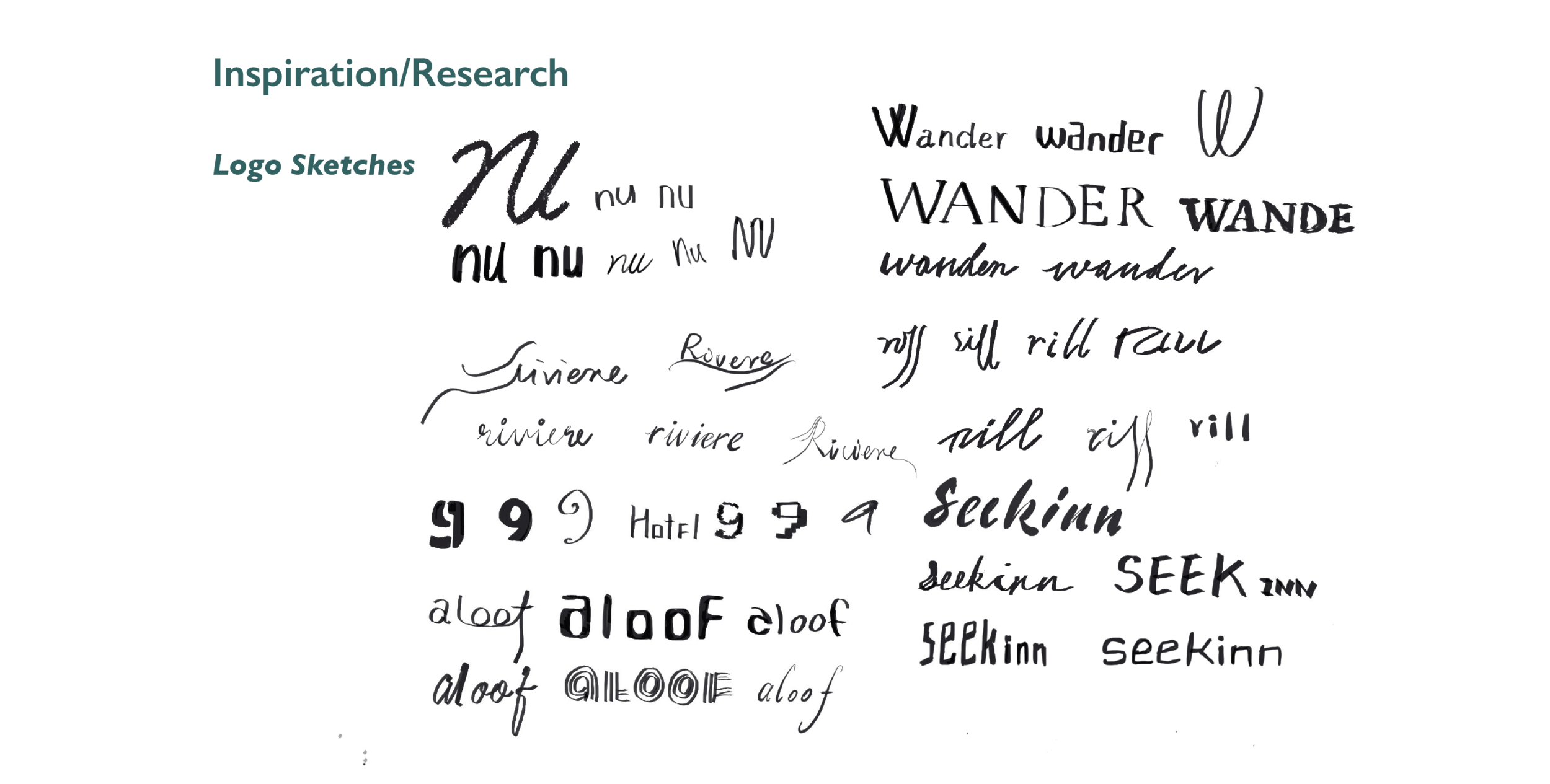
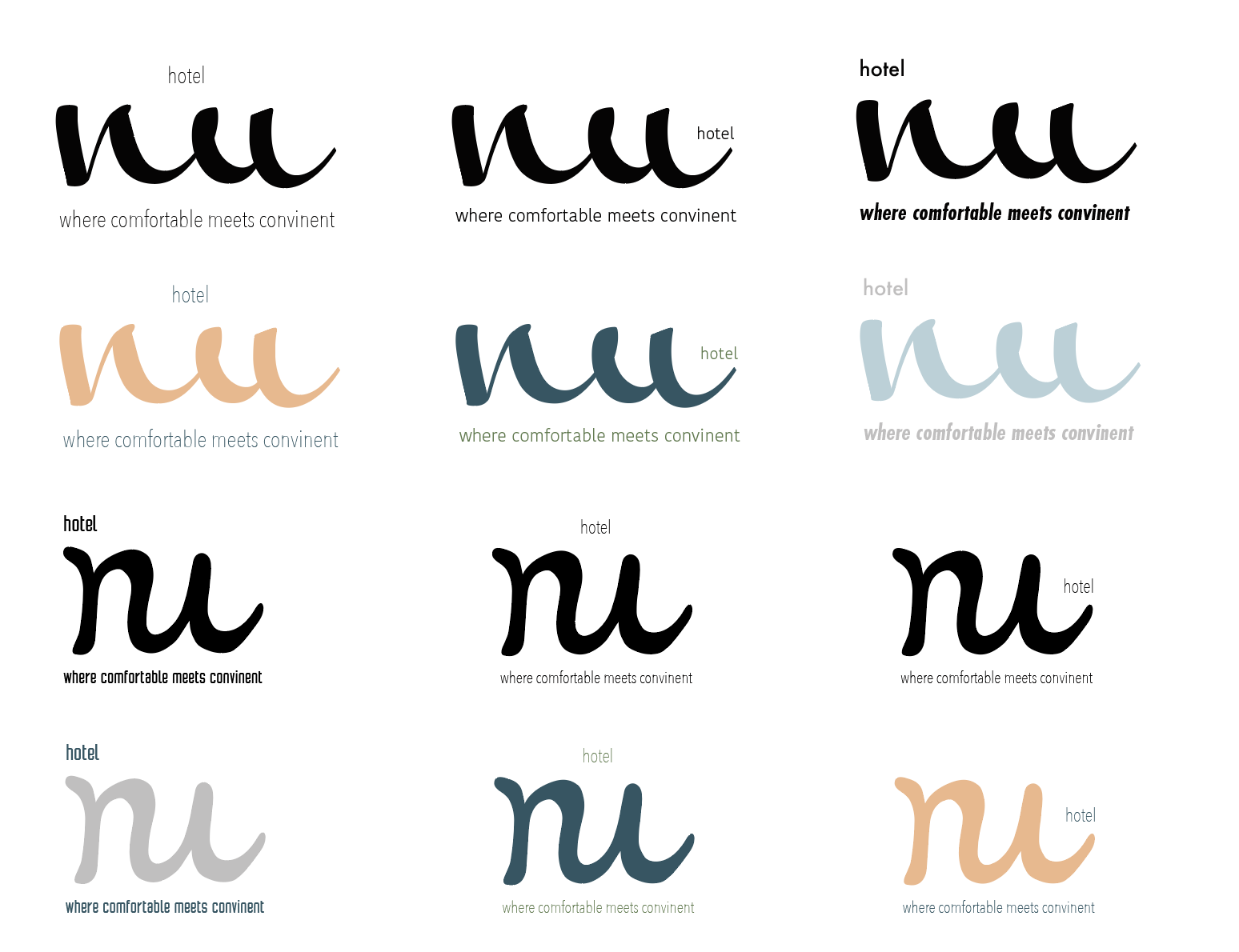
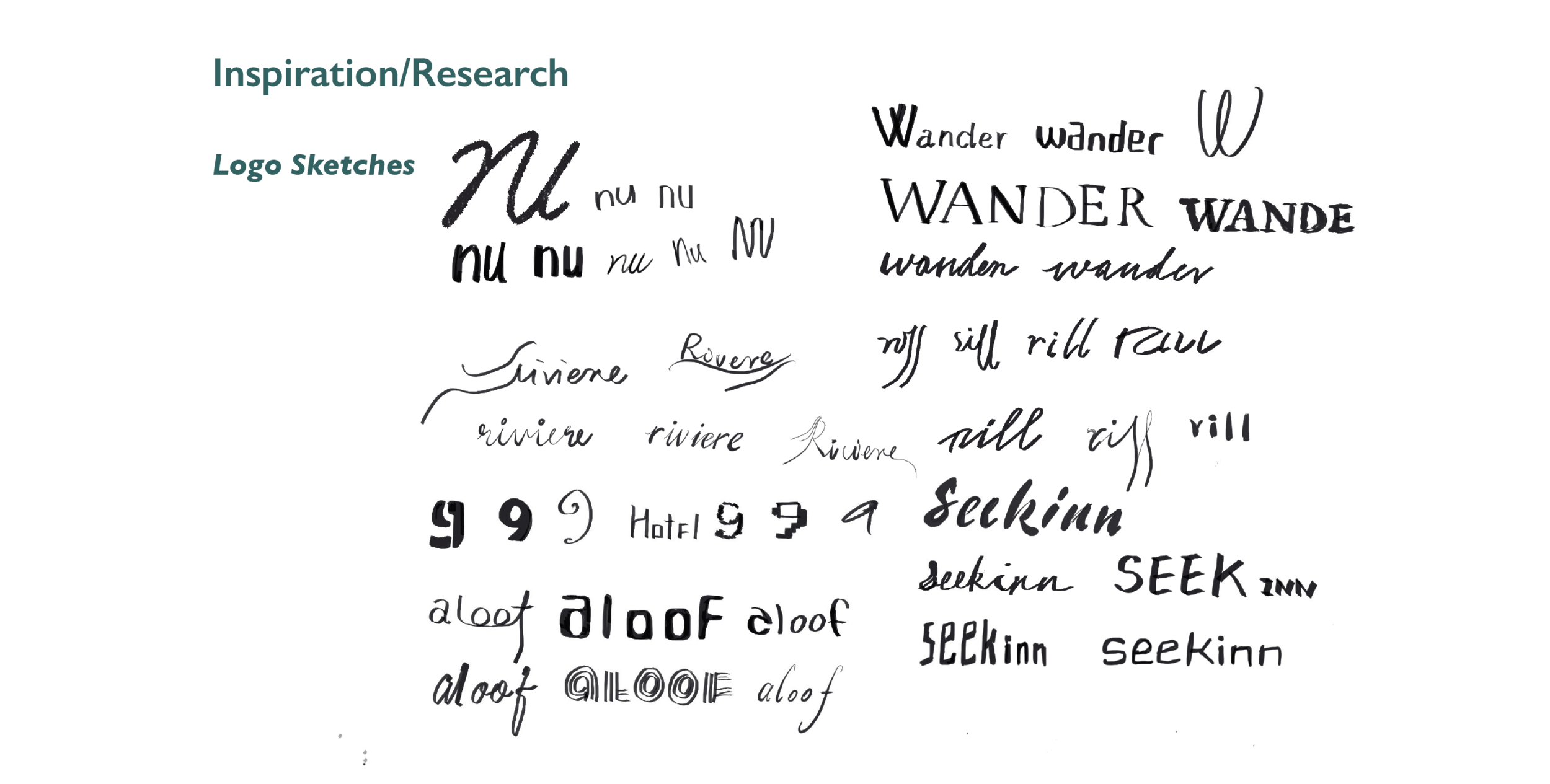
Logo sketches

Round 1 Development
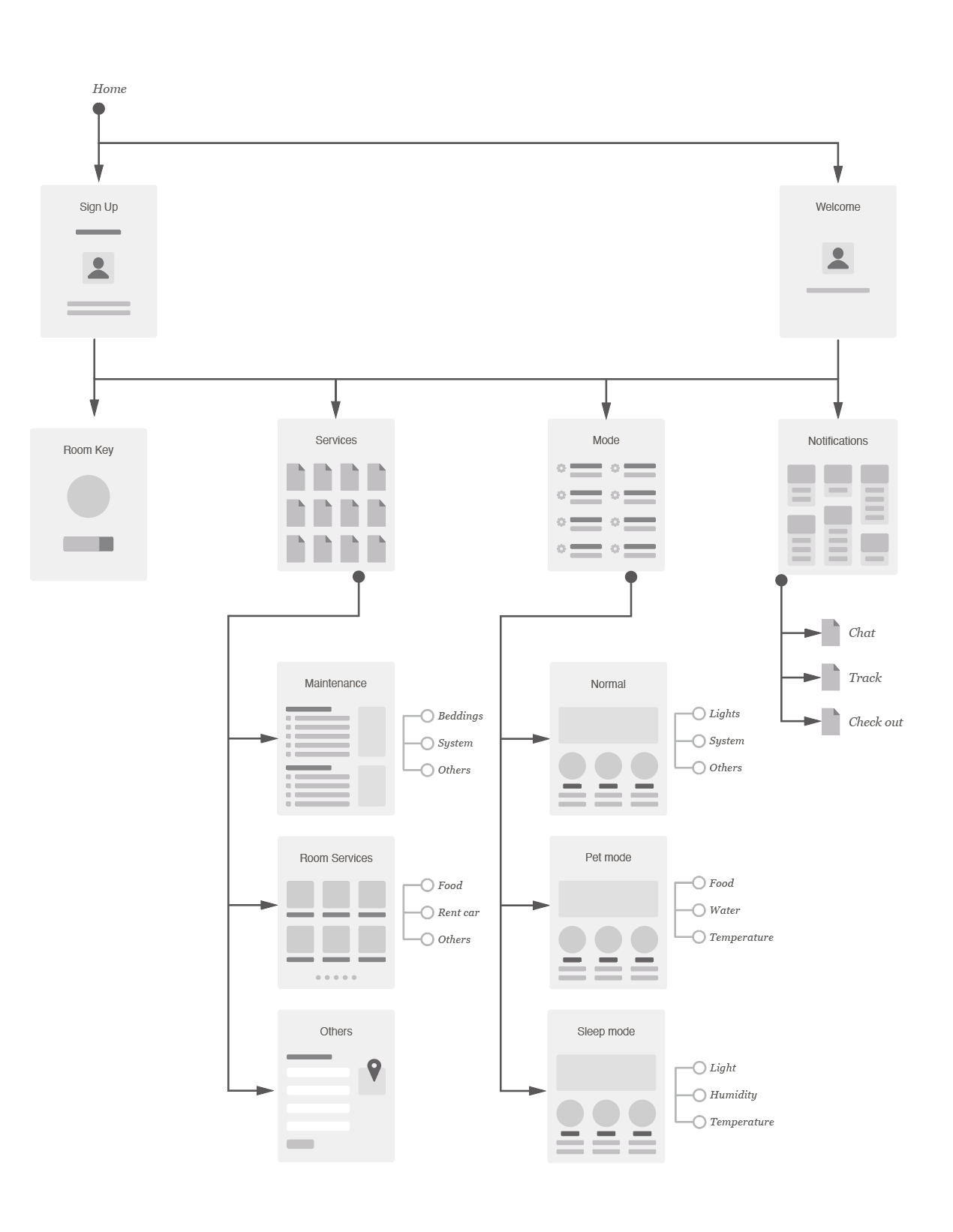
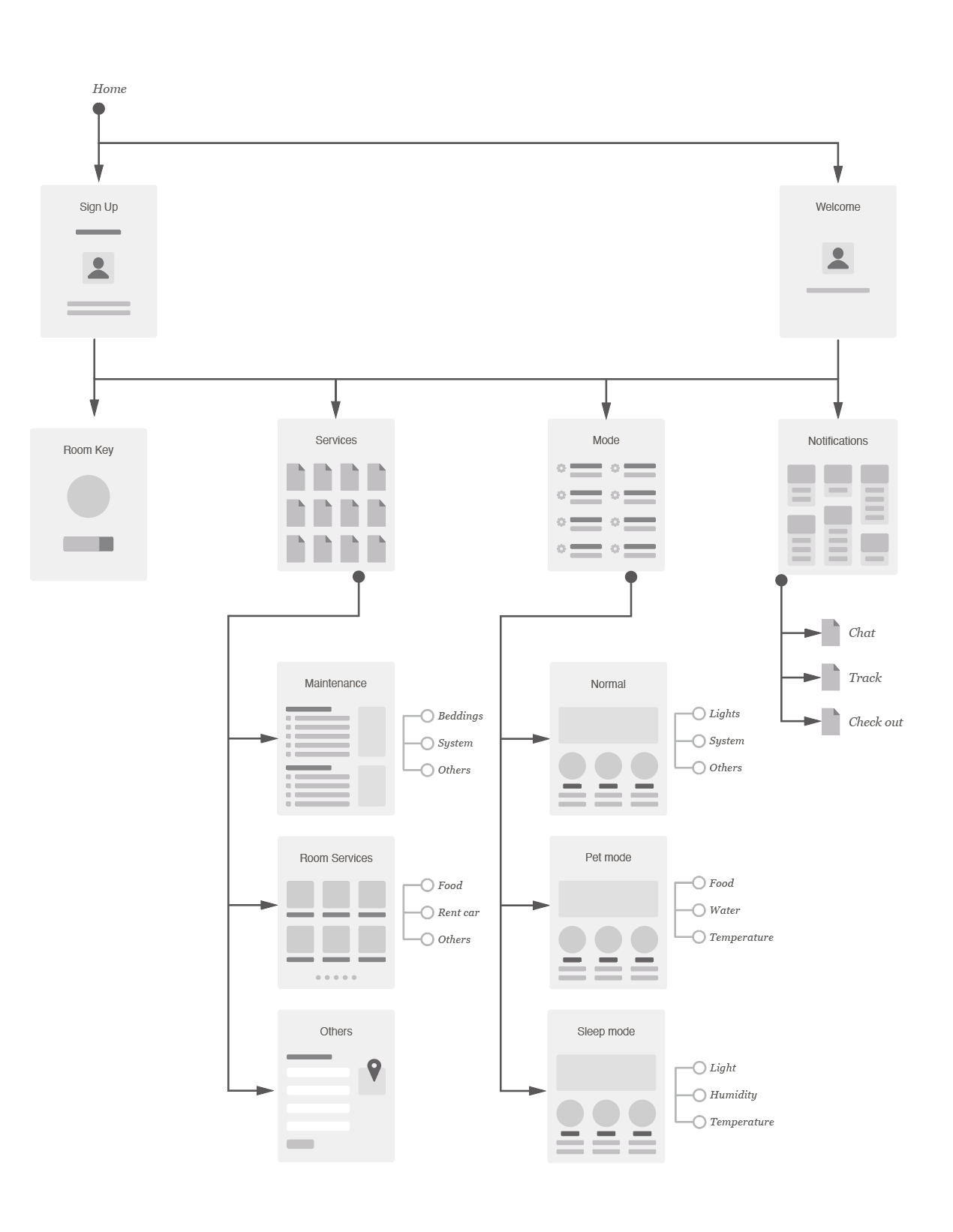
App sitemap

Round 1 Development
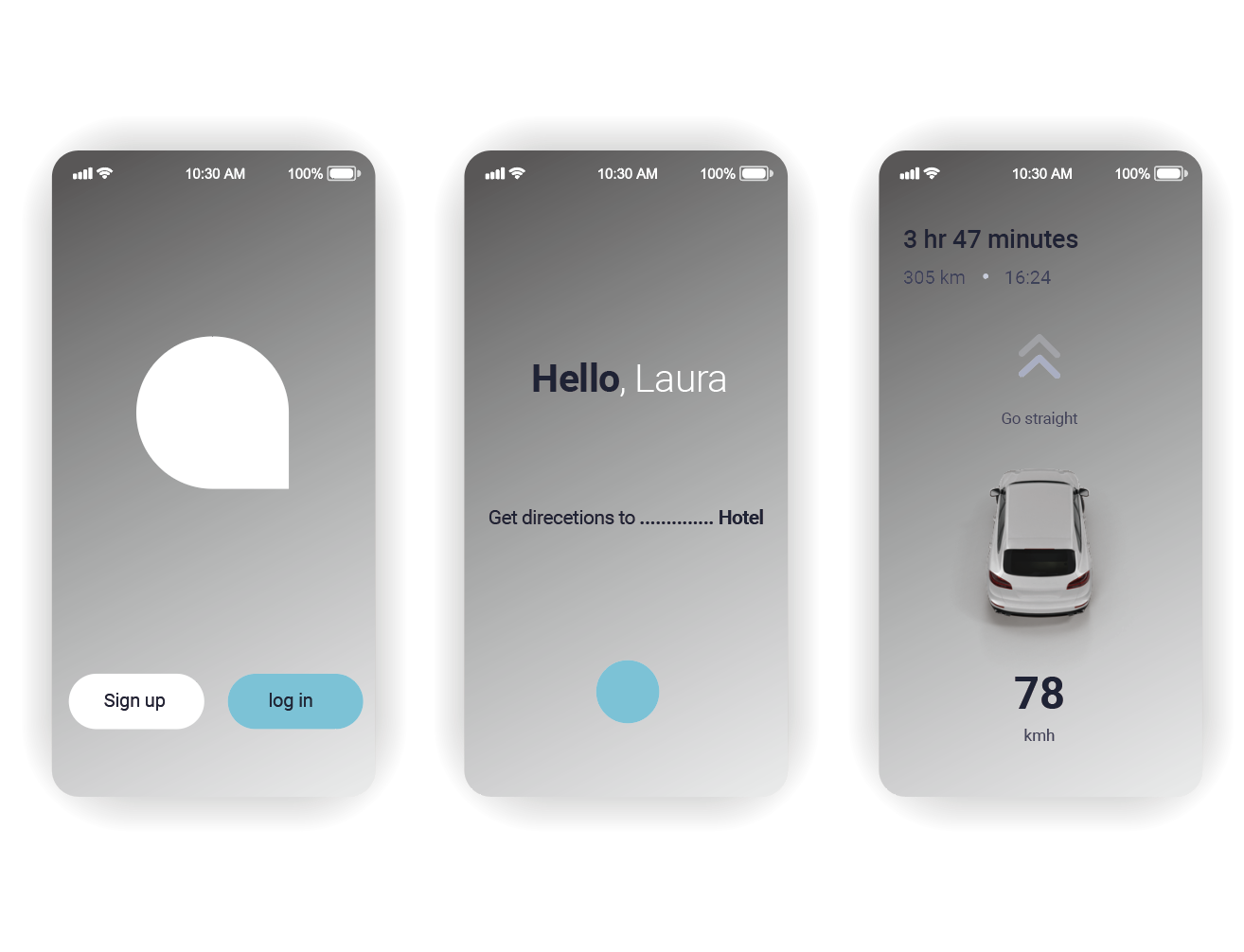
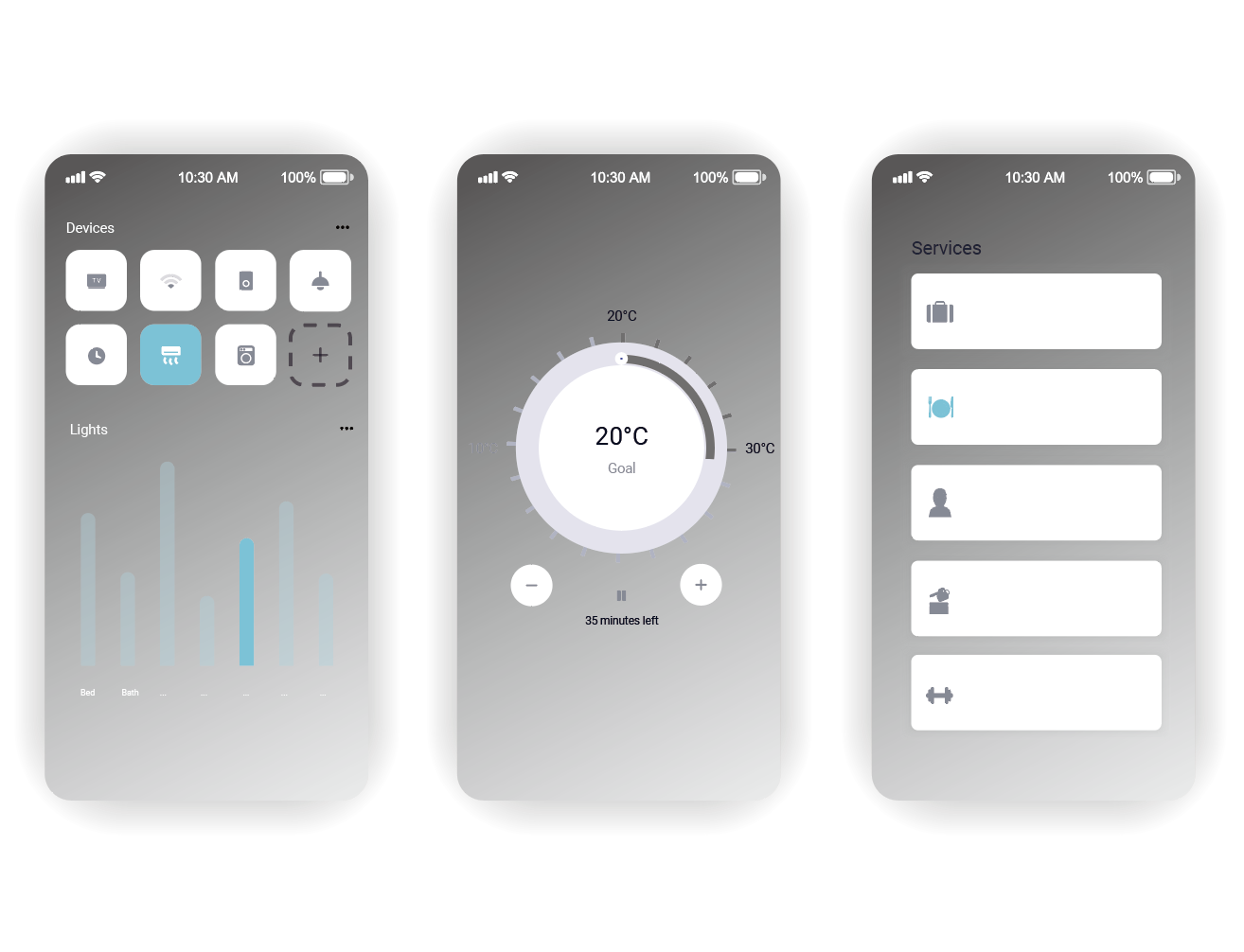
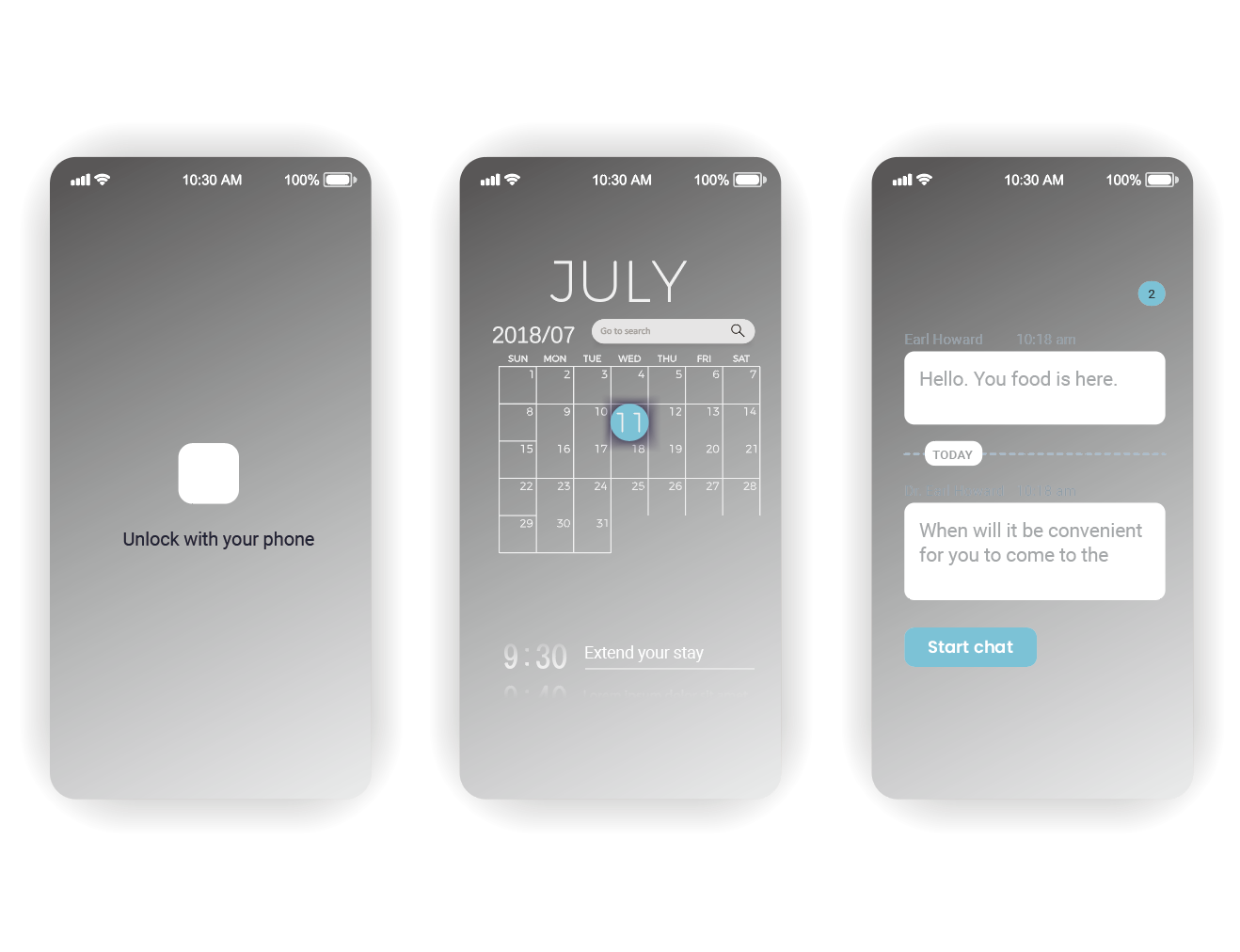
App wireframs

Round 1 Development
App wireframes

Round 1 Development
App wireframes

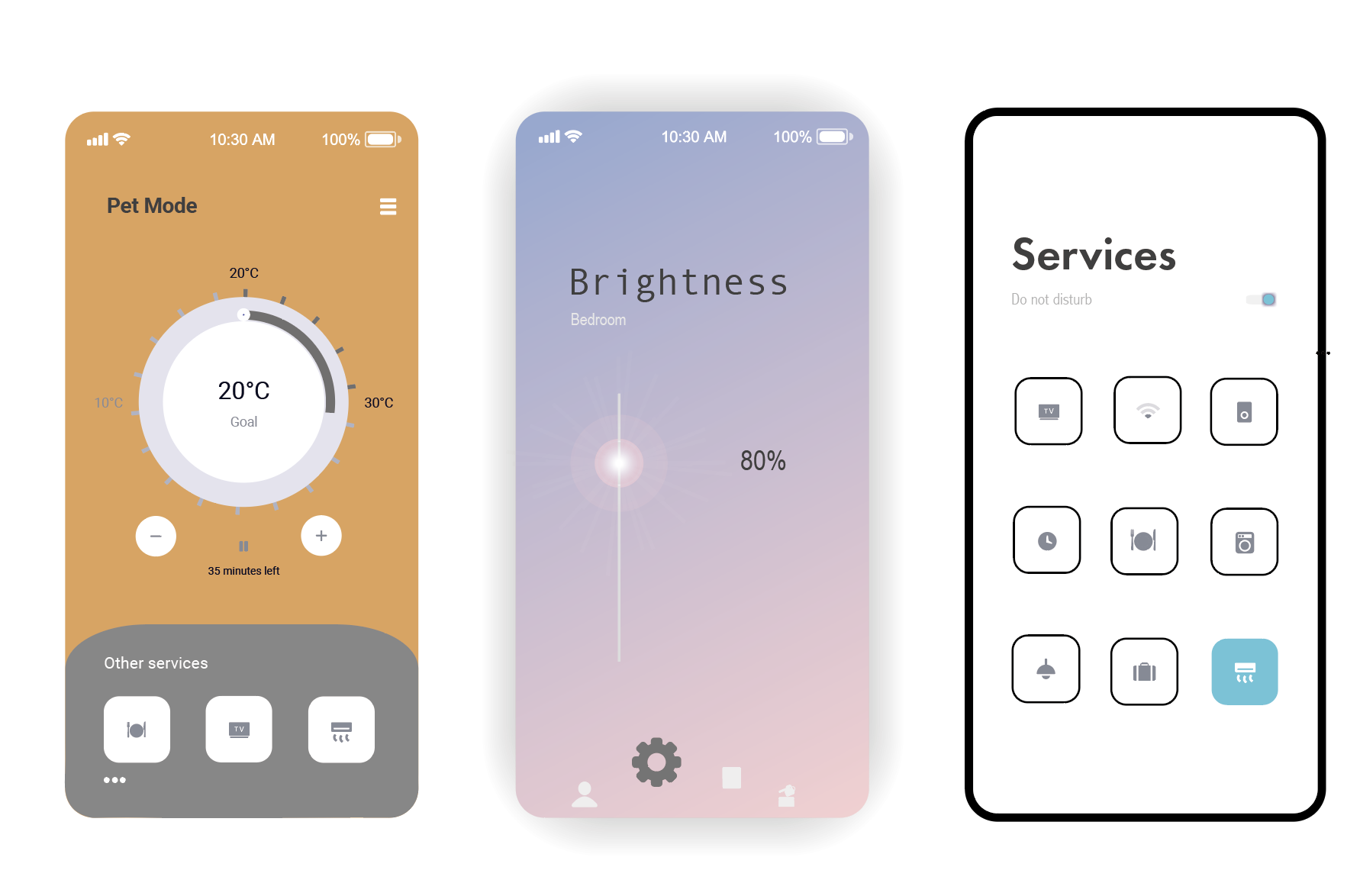
Round 1 Development
App style explorations

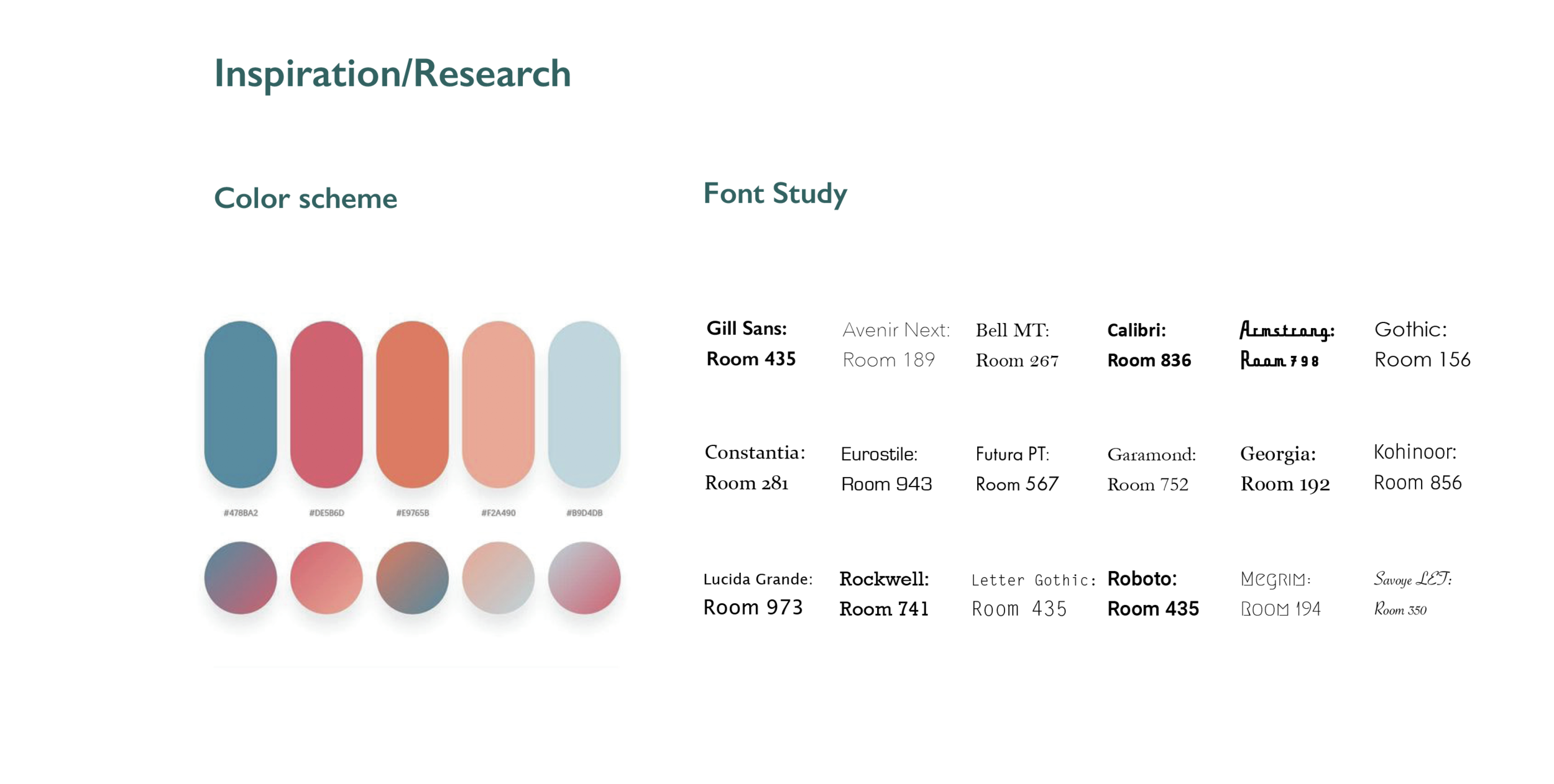
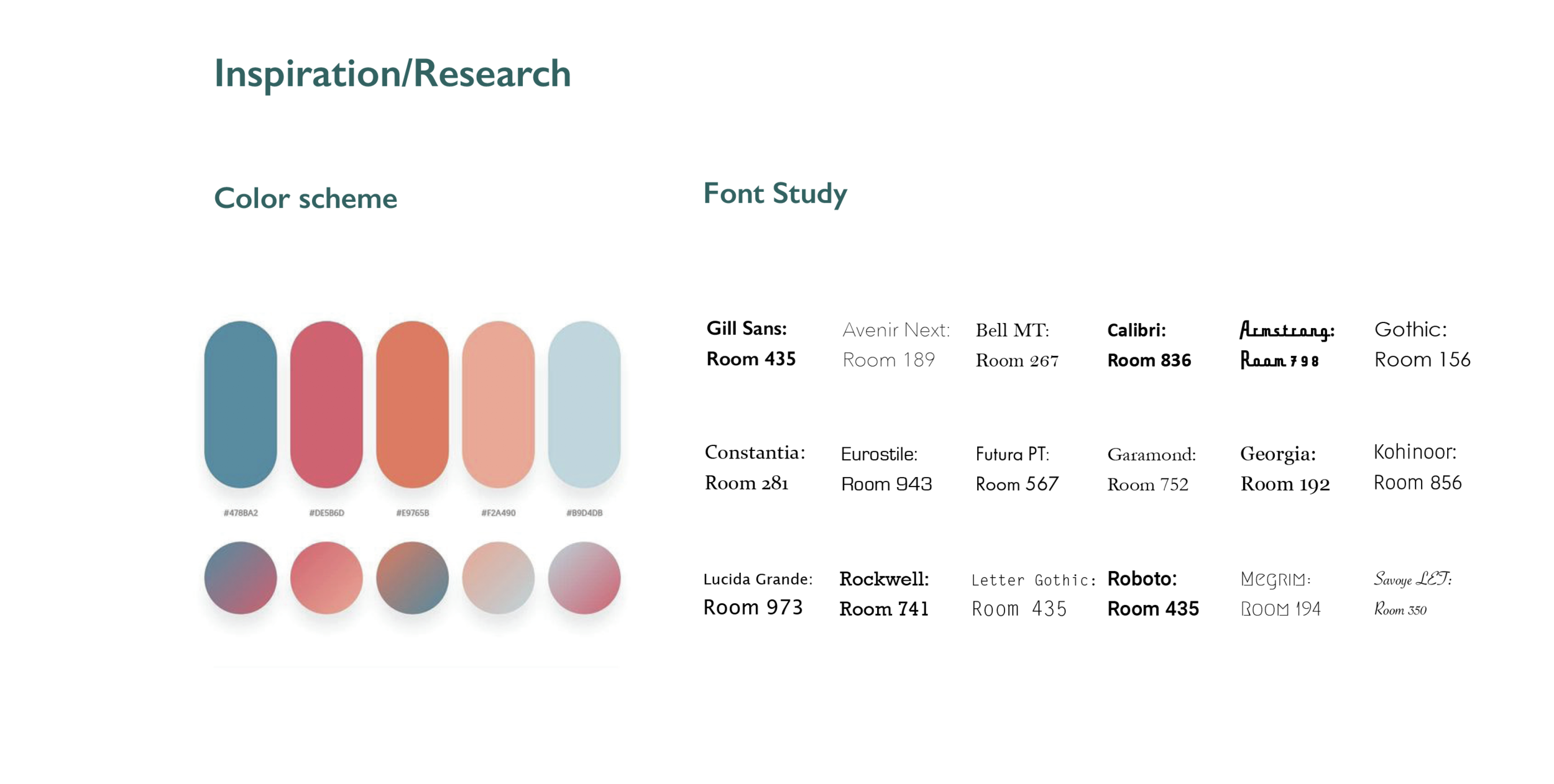
Round 2 Development
Color scheme and font explorations

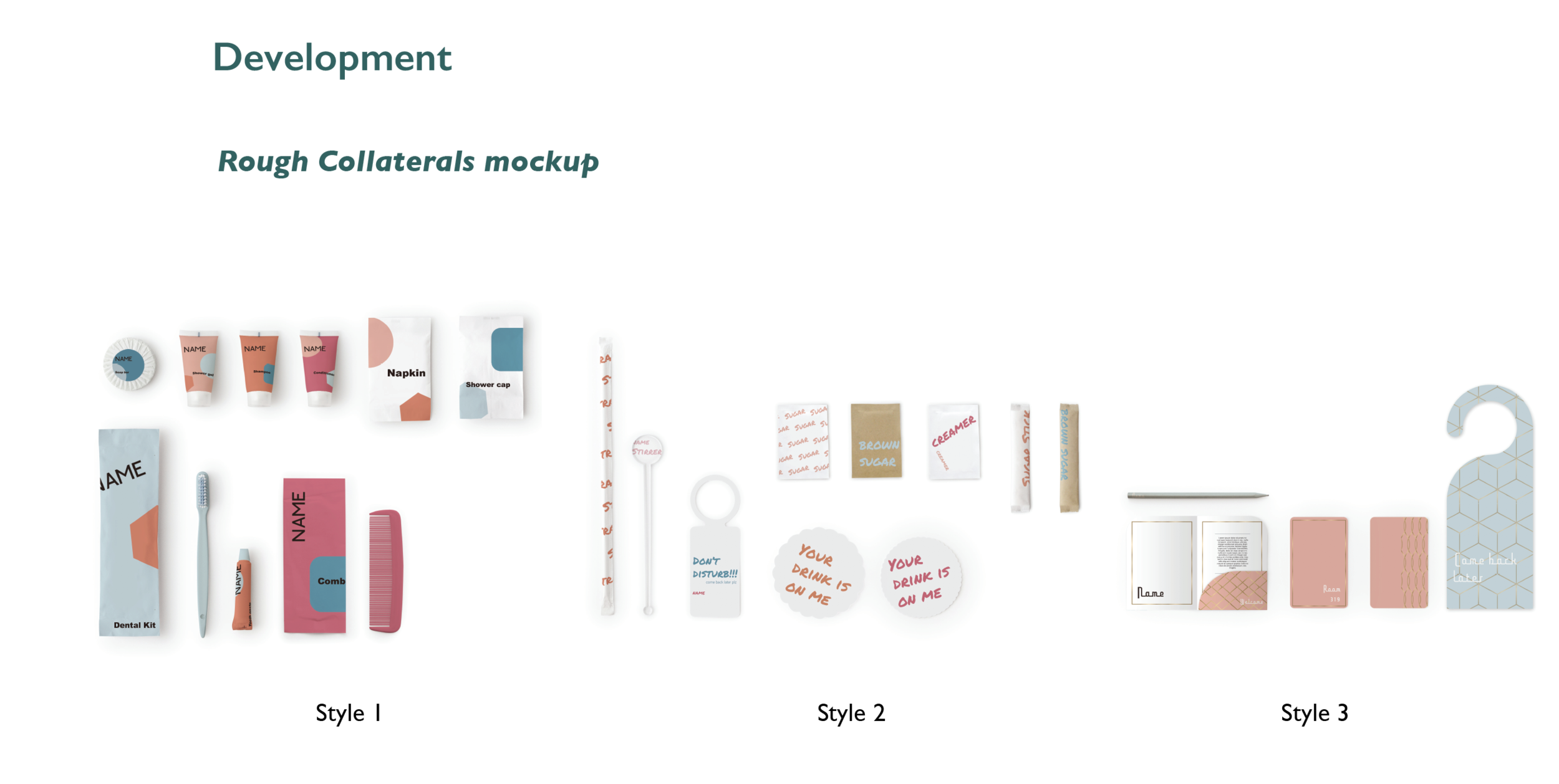
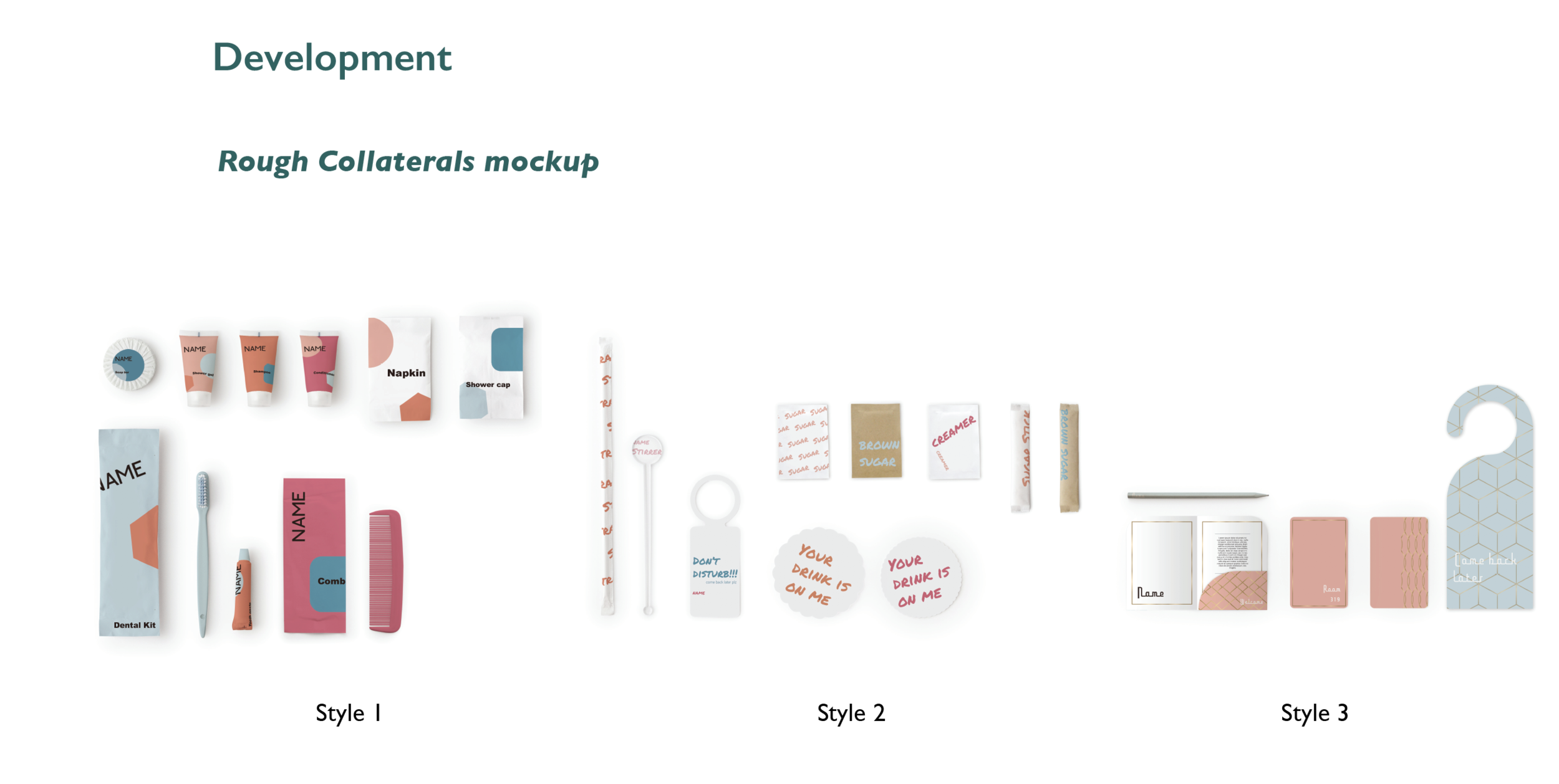
Round 2 Development
Collateral style explorations

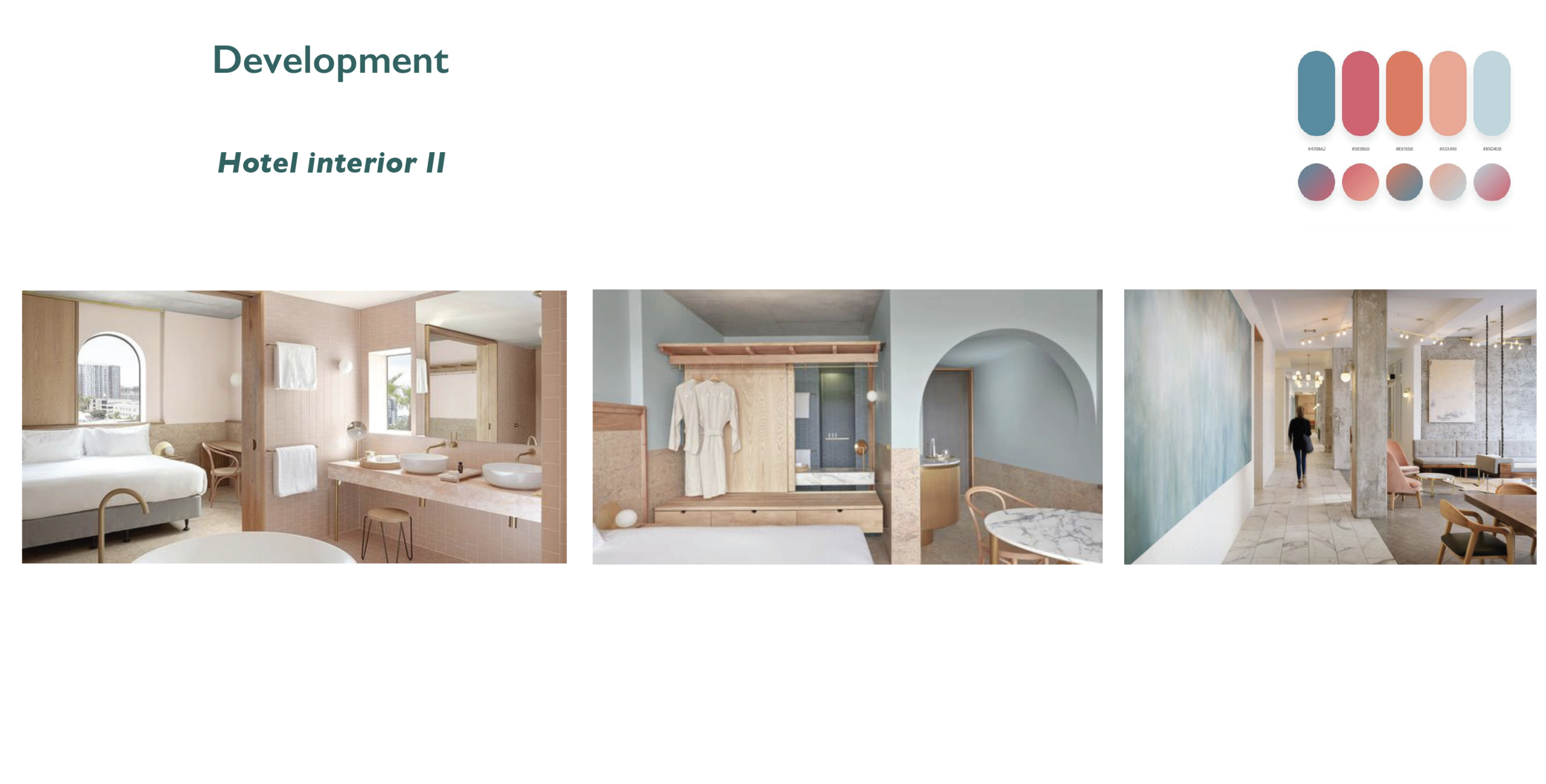
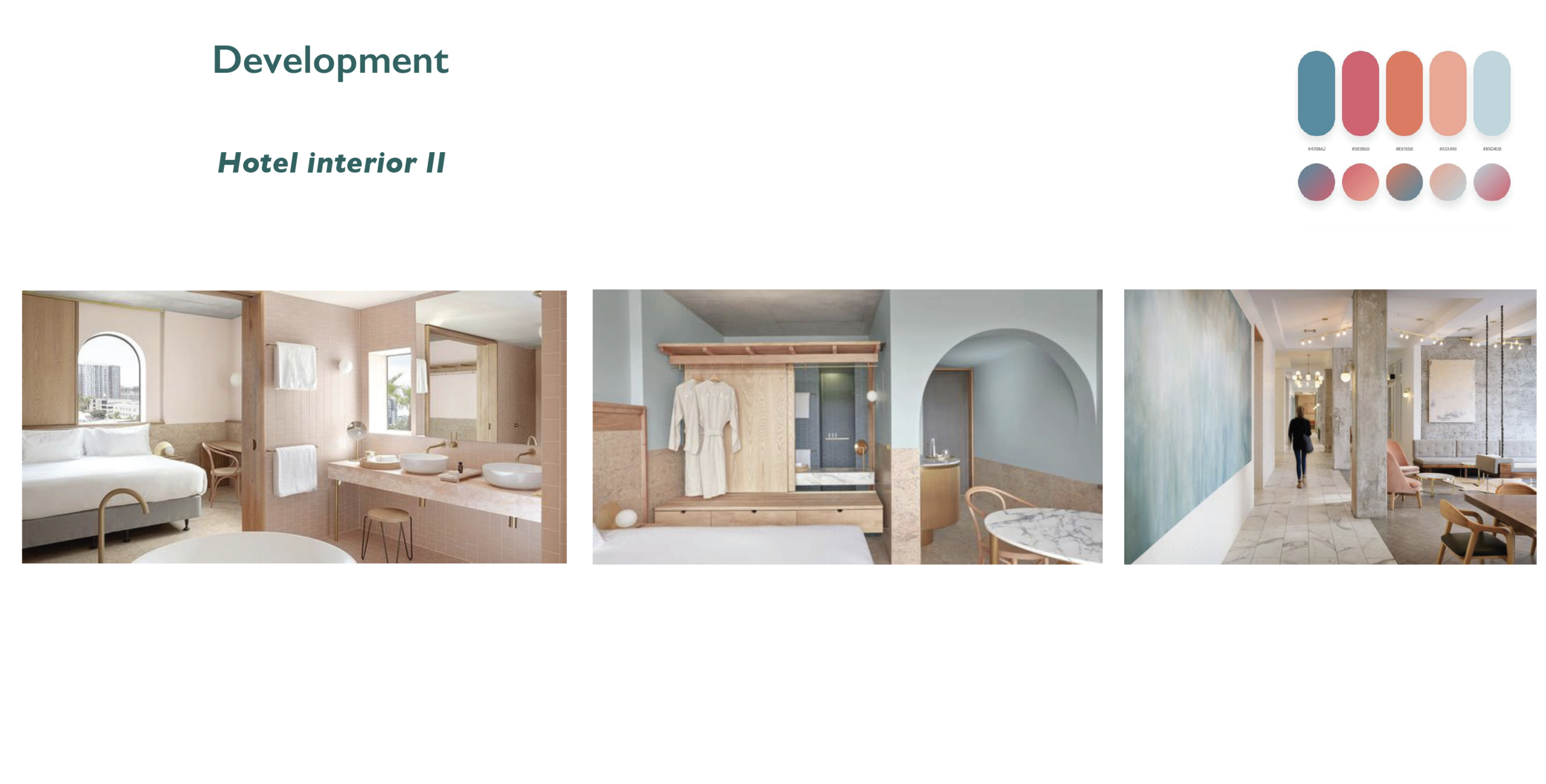
Round 2 Development
Hotel interior explorations

Round 3 Development
Refined collateral style

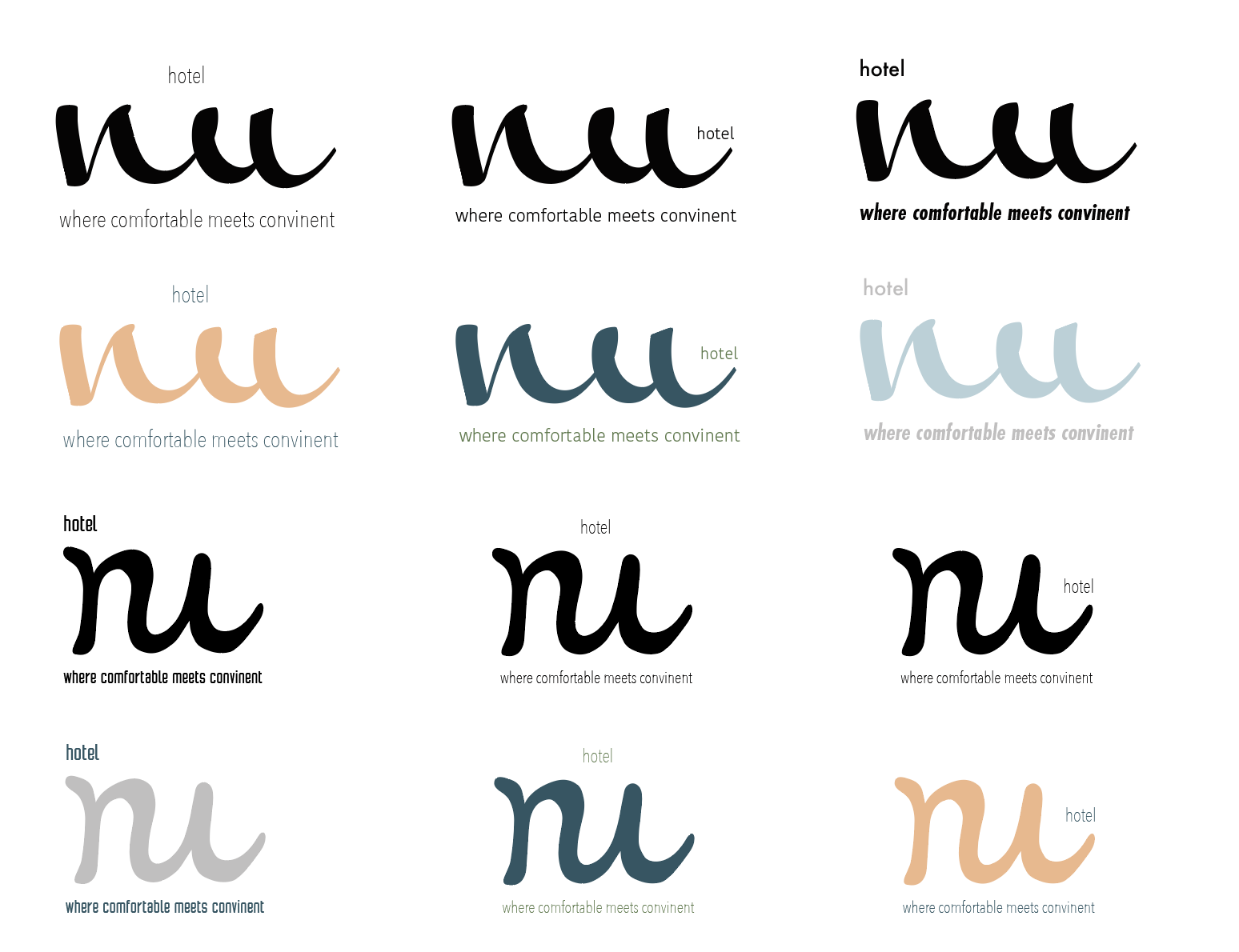
Round 3 Development
Logo sketches and descriptor explorations

Round 3 Development
Logo explorations

Round 4 Development
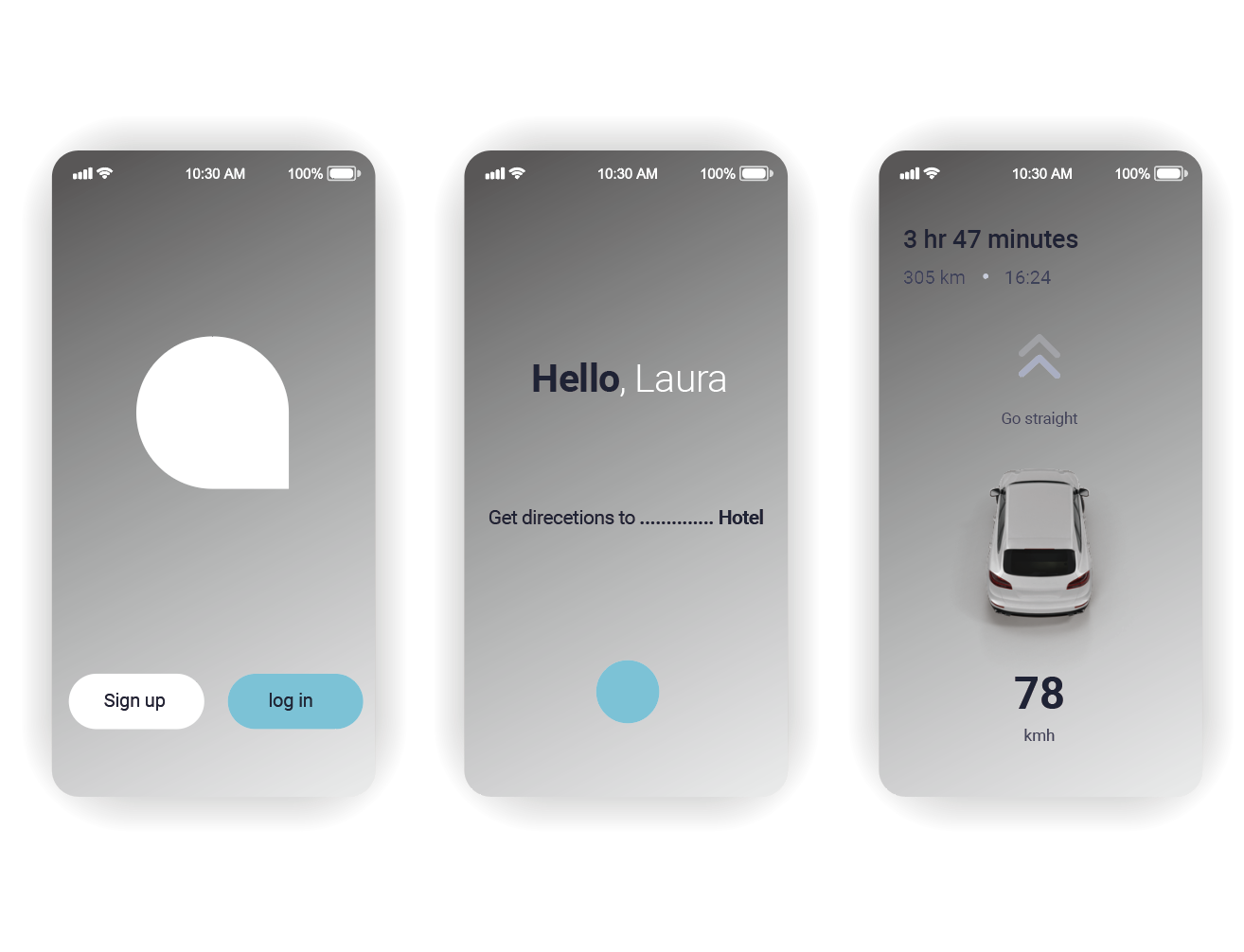
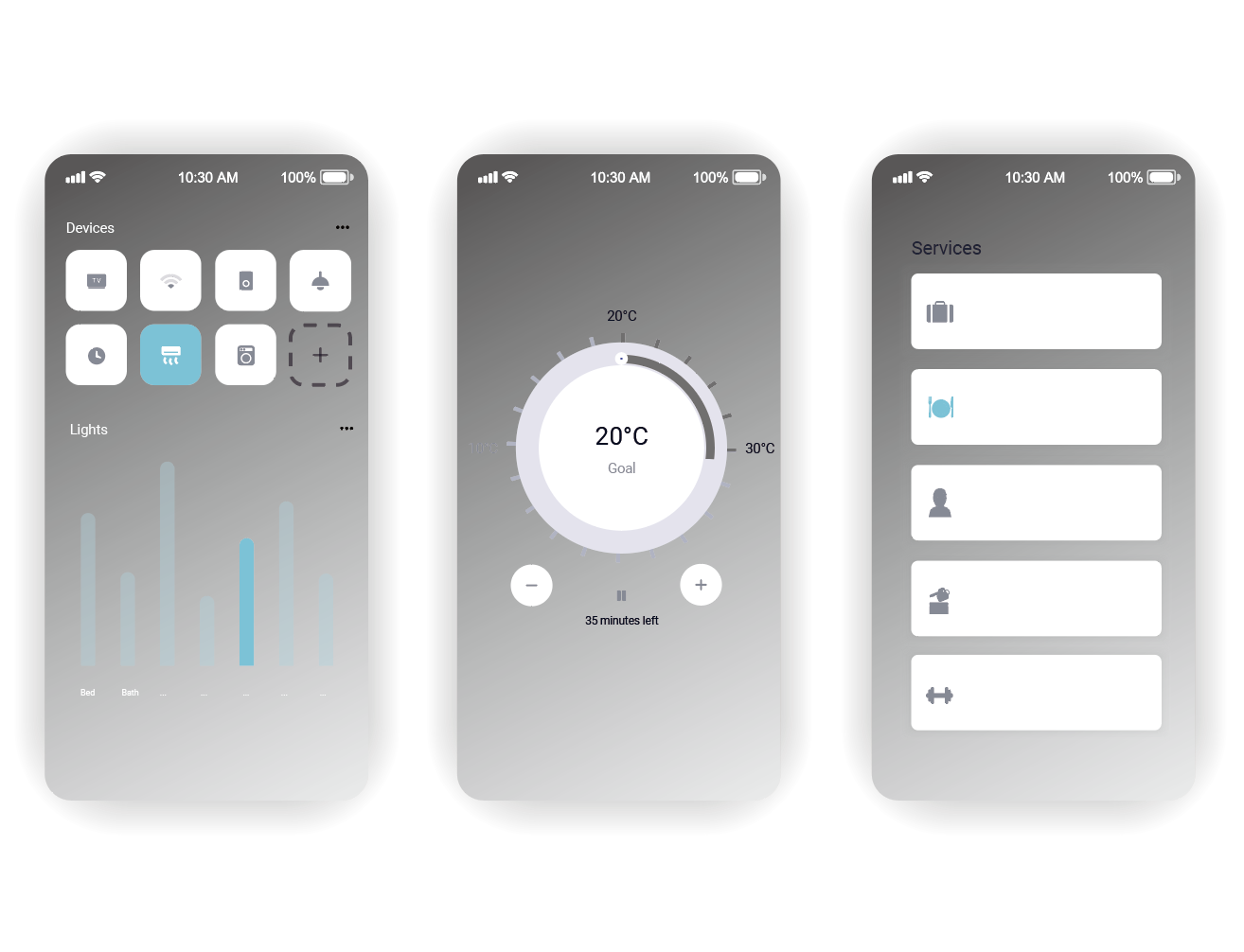
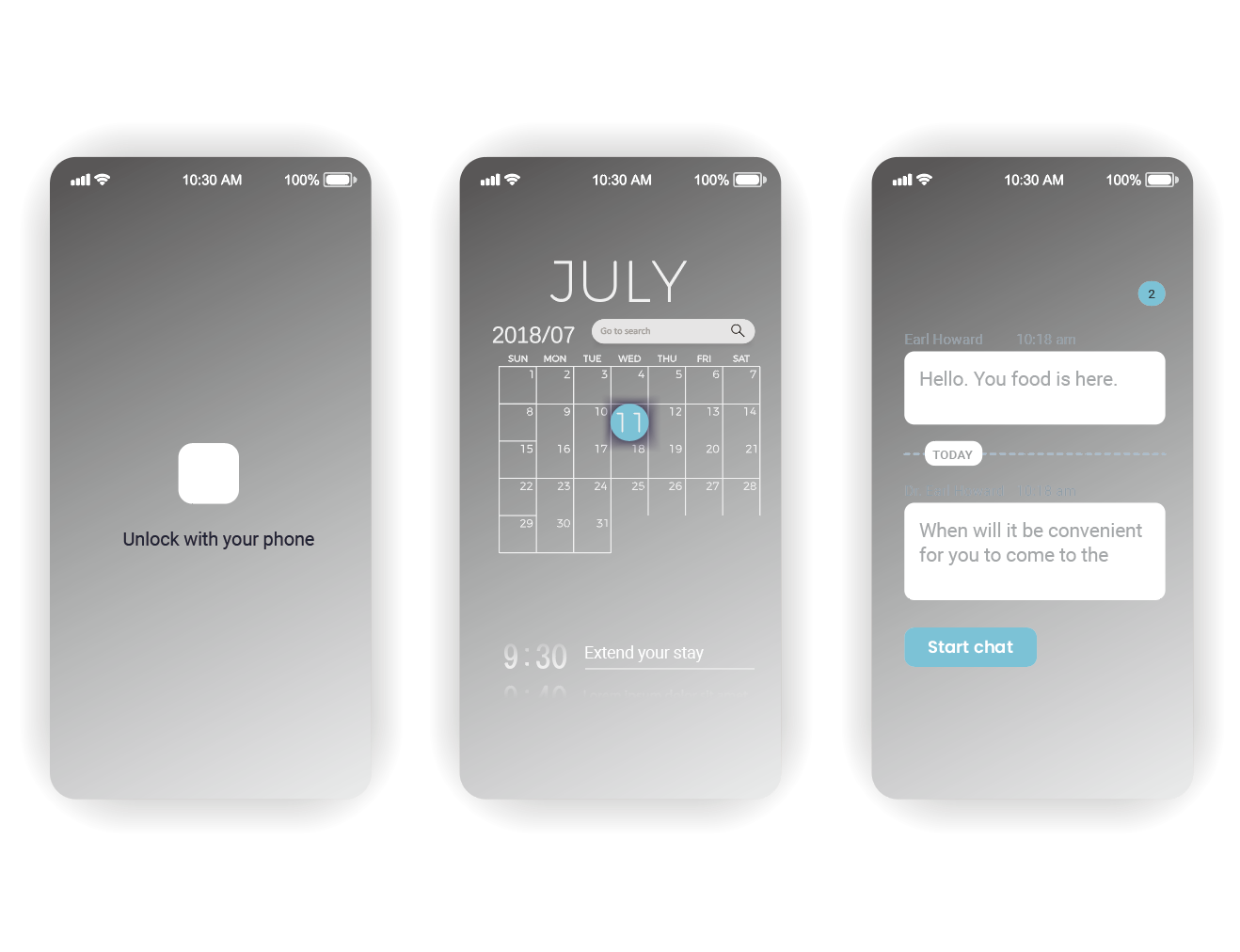
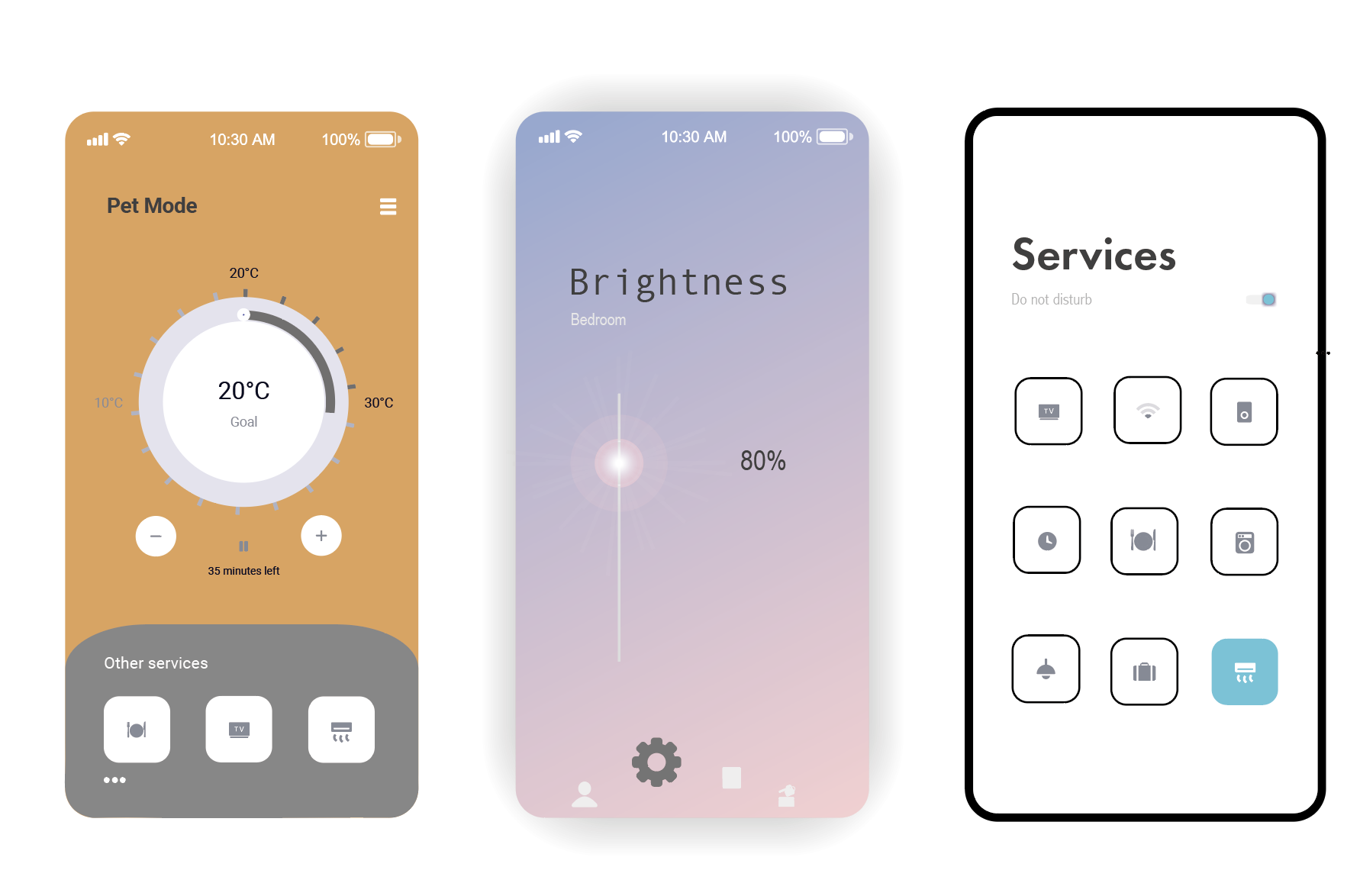
App screens

Round 4 Development
App screens

Round 4 Development
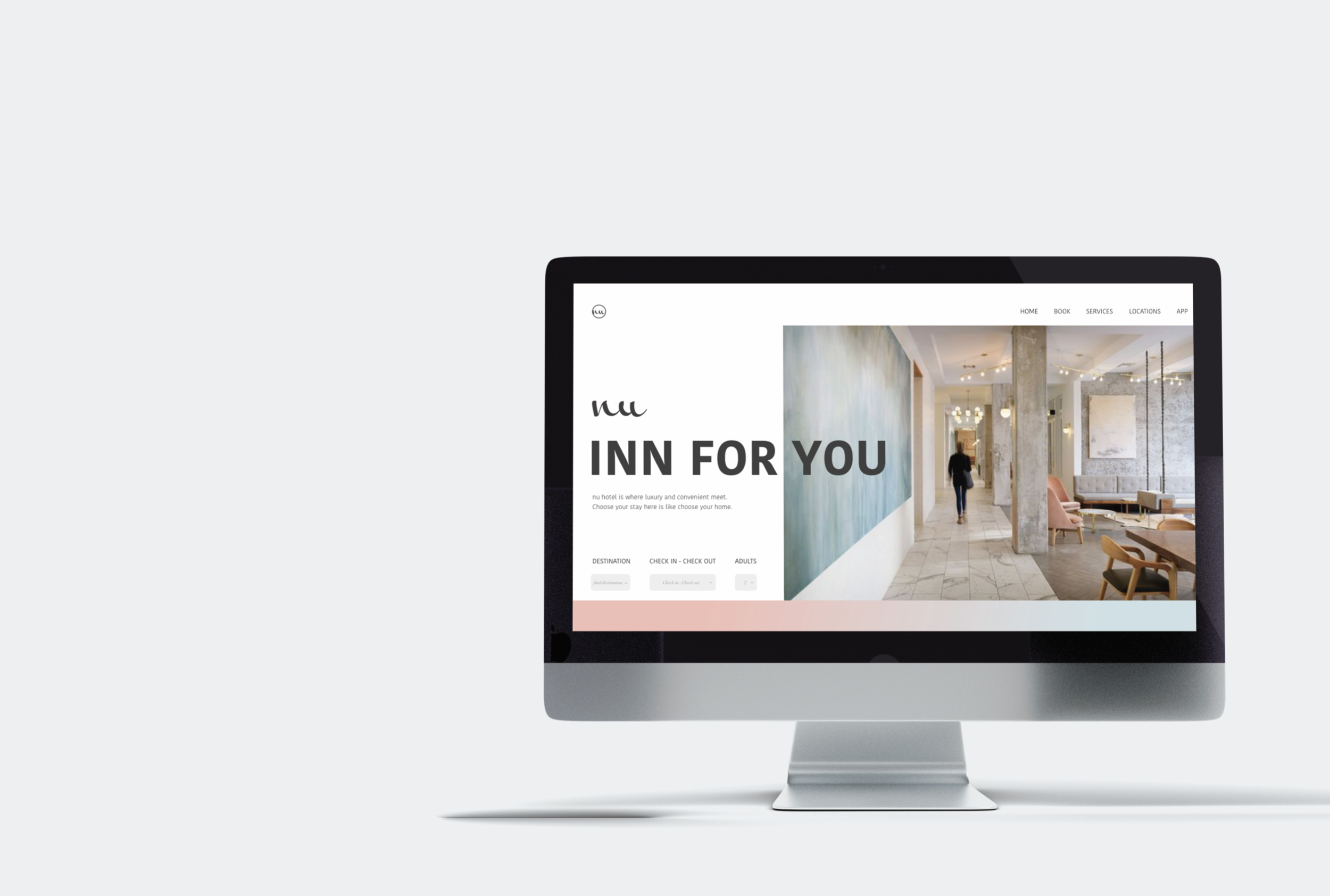
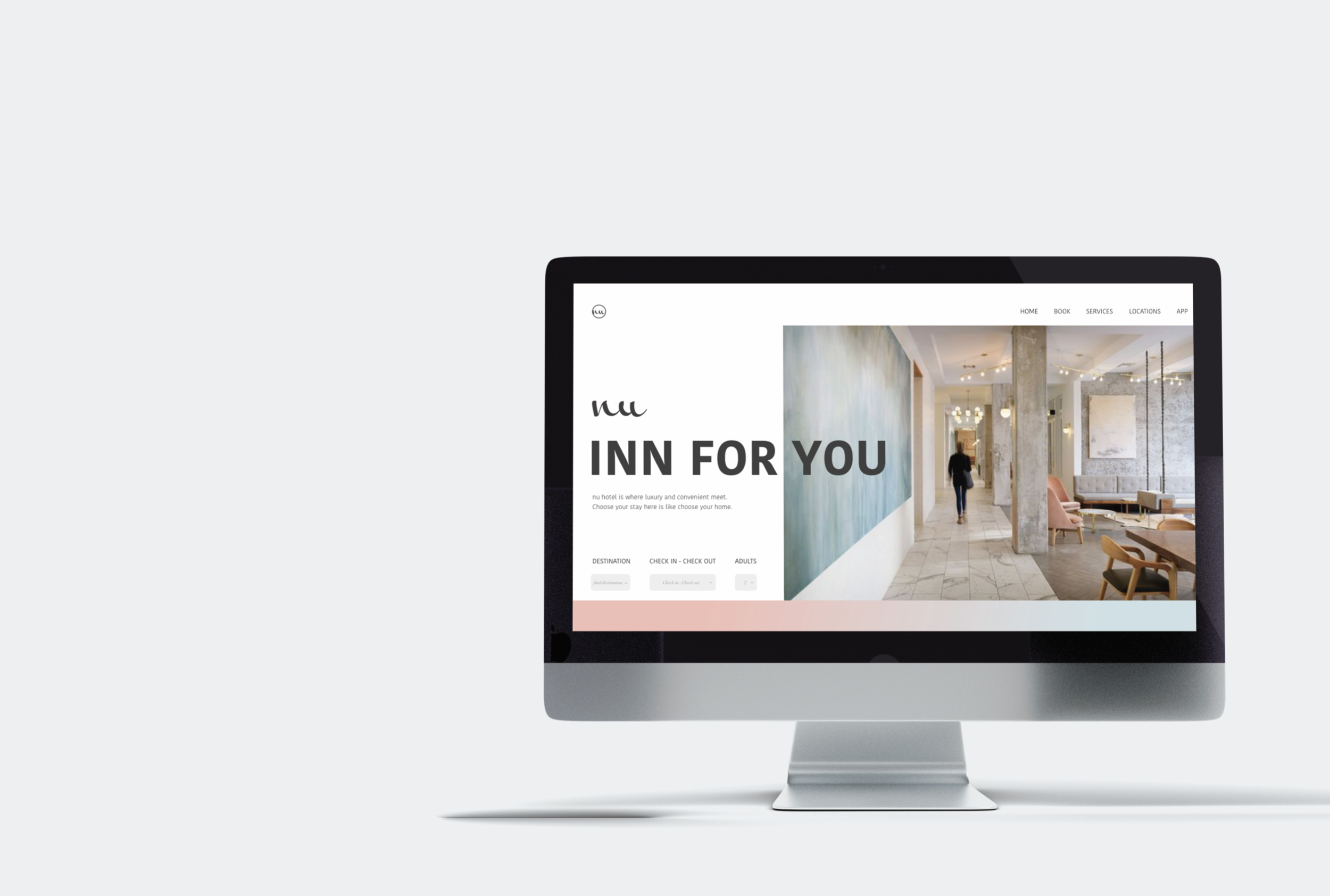
Hotel website mockup